どうも、橋本です。
今日は普段私が描いているイラストの制作手順をご紹介しようと思います!
線画を描いて下のレイヤーに着色するという描き方は解説するまでもないと思うので、今回はベクターデータ(Illustrator)でのイラストをどう描いているかご紹介します。私自身Illustratorを使い始めた時「こんなソフトで絵が描けるか!」と思ったものです。当時ペンツールが難しくてイラレのイラストをどうやって描くか一切分かりませんでした。なので当時の私みたいな人がこの記事を見て「こういう方法もあるんだ」と気づいてもらえれば幸いです。
Photoshopで下絵を描く
ラフ画を描く
ソフト:Photoshop
ツール:ブラシツール
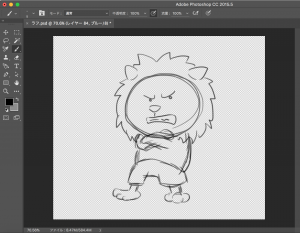
まずは、Photoshopでラフ(下絵)を描いていきます。
今回、新作のLINEスタンプ用に「怒ったライオン」のキャラクターを描いていきます。
画面サイズは横370pixel、縦320pixelです。今回は清書レイヤーと合わせるために解像度は1500に設定しています。

腕や輪郭など雑に見えるところも残っていますが、自分で清書する形が分かれば問題ありません!
使っているツールはブラシツール、太さは5ptですが好みで変えてください。K50%で描いていますが、個人的には灰色なら何でもいいです笑
ラフ画を清書
ソフト:Photoshop
ツール:鉛筆ツール
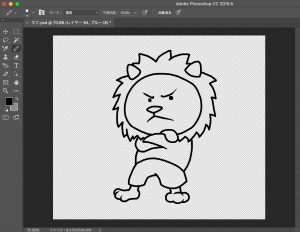
鉛筆ツールに持ち替えてラフ画の上に作ったレイヤーに清書していきます。

清書しながらアドリブで口を閉じましたが、こんな感じで清書しています。
Illustratorで着色する場合は都合上、すべての線を閉じるように注意しましょう!あとからでも線の追加は出来ますが清書段階でしっかり描いておくのが一番です。
Illustratorで着色
着色準備(Illustratorへイラストを移動)
Photoshopで清書が終わったら、Illustratorに画像ファイルを移します。
psdファイルを保存してからIllustratorで配置してもいいのですが、Photoshopのライブラリパネルに清書のレイヤーを投げ込むと便利です!

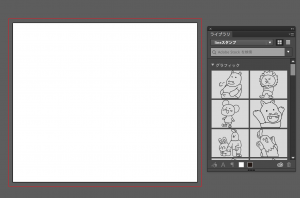
イラストを描いたレイヤーを移動ツール(V)でライブラリパネル(ウィンドウ→ライブラリで開けます)に持って行ってあげましょう!
Illustratorで同様にライブラリパネルを開くと、先ほど転送したイラストを取り出すことが出来ます。

Illustratorも同様にライブラリパネルからイラストを選択してアートボードにドラッグアンドドロップすればOKです!
ベクターデータに変換(画像トレース)
では、着色の作業に移っていきましょう。
Illustratorでイラストを選択し、メニューの「画像トレース」を選択します
画像トレース後、同じくメニューバーの「拡張」をクリックすると、
Photoshopのイラストがベクターデータに変換されました!これで着色準備も完了です。
Illustratorで着色する
着色には2通りの方法があります。
・複合パスを解除して着色→複合パスについてはこちら
個人的な使い勝手でお話しすると、ライブペイントツールは便利なんですが一般的なIllustratorの使い方とは少し離れてしまうので、複合パスを解除する方法をオススメします!
今回は複合パスを利用した方法をご紹介します。
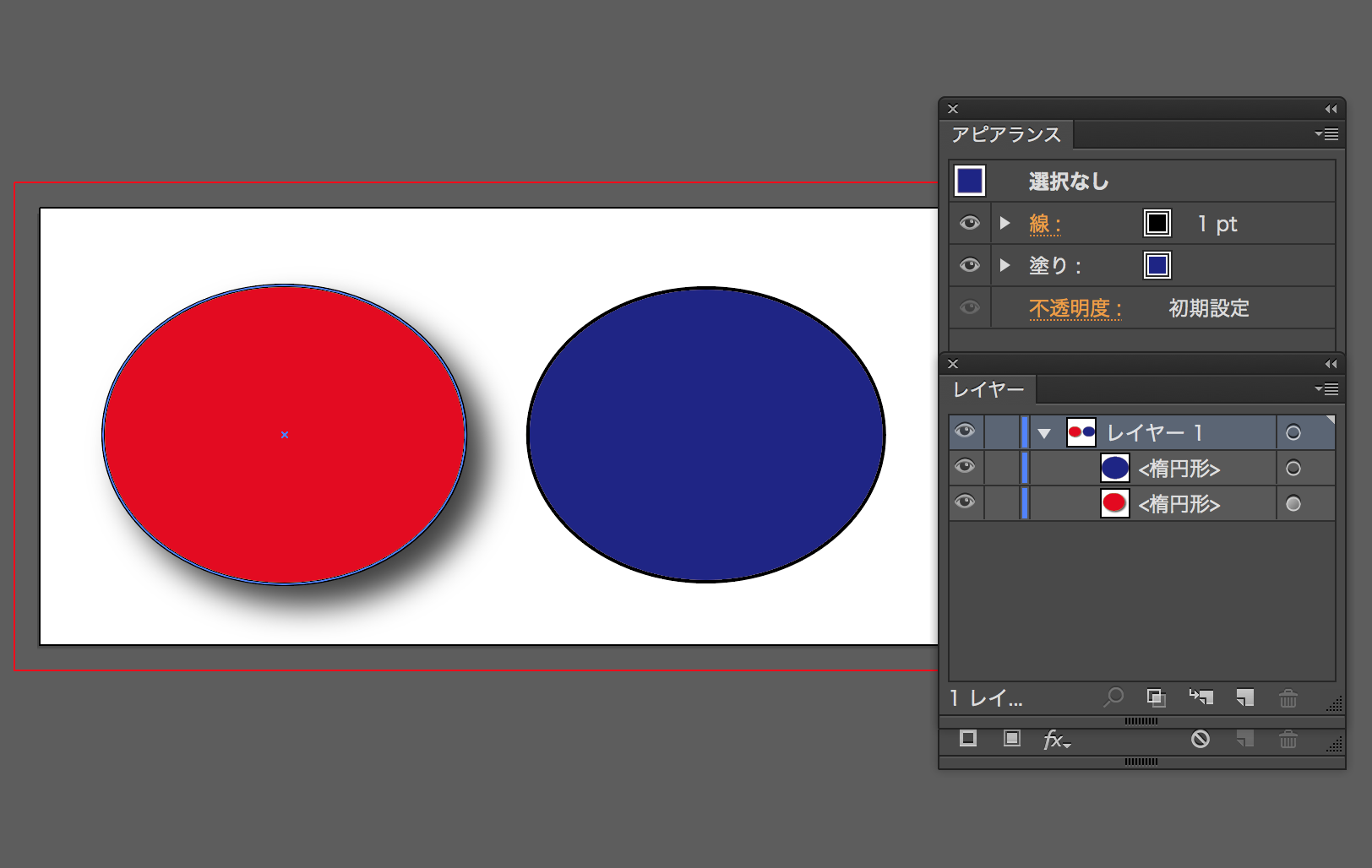
今、パスがアウトライン化された状態なのでライオンは「複合パス」になっています。
複合パスを解除すると黒い線と線の内側は別のオブジェクトとして独立します。

この方法を使えば画像のように黒い線で囲まれた領域に対して塗りを設定できるようになるのです!
複合パスを解除する方法は「オブジェクト→複合パス→解除」または「command + shift + option + 8」というショートカットキーで可能。
解除された複合パスはグループ化されているので、「command + shift + option + 8」のあとに「command + shift + G」でグループ解除する癖をつけておくと便利です。

線で囲まれた領域に色を置いてみました
ちなみに「この着色方法だと線で囲まれた部分しか着色できないのか?」と疑問に思う方もいらっしゃるかもしれません。例えば顔に影をつけたい場合は顔の一部だけ色を変える必要がありますよね。
そういう場合はパスファインダーの「分割」が有効なので、後日別記事で解説しようと思います!
まとめ
当時勉強不足だった私にとっては、複合パスを解除して着色するという方法は結構衝撃的でした。アナログでイラストを描く派の人も、ベクターデータでイラストを描けるのは強いのでこういった方法も一度試してみてはいかがでしょうか。