どうも、橋本(@Abhachi_Graphic)です。
最近LINEスタンプをよく描いてましたが、ひさしぶりにアニメーションスタンプを書こうかと思っております。
そこで復習がてら僕なりのアニメーションスタンプの作り方・ツールを紹介しようと思います。
アニメーションスタンプとは?
規格はGIFではなく「APNG」
動く画像と言われれば「GIF」形式を想像する方も多いのではないでしょうか。
ところがLINEアニメーションスタンプではAPNG(エーピング)規格が採用されています。
Firefoxの発行元であるMozillaが提案した規格で、低いデータ容量の割に高品質であることが特徴です。
難しいのは、まだサポートされている環境が少ないこと。
推奨環境としてMozillaのFirefoxが指定されています。Internet ExplolarやGoogle Chromeでは動作が確認できません。
アニメーションスタンプの制作ガイドライン
LINEが公開している制作ガイドラインによると
制作するスタンプ画像は最大24個。
普通のスタンプ(最大40個)よりは少なく見えますが、アニメーションさせる最低フレームは5!
要するにアニメーションスタンプを24個にしたい場合は100枚近くのイラストを用意する必要があります。
APNG画像の作り方
Macには不向き?
APNG画像の作り方ですが、どうやらMacにはpng画像からAPNG形式を作成する方法がまだ少ないようです。
僕が使っていたおすすめツールは「アニメ画像に変換する君」
使い方としては、連番のpng画像をドラッグ&ドロップするだけなので簡単です。
なぜアニメーションスタンプに向いているというと、アニメーションスタンプのガイドラインに適さないAPNG画像を作ろうとした場合は警告で教えてくれるからです!
たとえばサイズが大きいとか、フレーム数が少なすぎる場合にスタンプとして申請できないと教えてくれます。
他の方法「APNG Assembler」
他にはAPNG Assemblerというツールを使う方法もあります。
Macの場合はmac-os版をダウンロードし、解凍します。
apngasmというファイルとREADMEというテキストファイルが入っています。
Windows版ではアプリケーションが作動するらしいのですが、Mac版は少し操作が必要です。
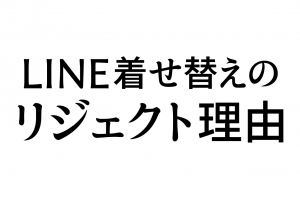
後ほど連続のPNG画像の作り方も解説しますが、まずはアニメーションするPNG画像があるファイルにapngasmを移動します。

そしてターミナルからコマンドでpng画像とapngasmを置いたディレクトリに移動
デスクトップに「アニメーション」というフォルダを作った場合は
cd ~/Desktop/アニメーション
とコマンドを打ってEnterを押せば移動できます。
そこでapngasmを実行するため、
./apngasm animetest.png *.png 1 4 -l1
というコマンドを実行!
このコマンド、5つの意味があります。
- ./apngasm →実行するファイルを指定
- animetest.png →完成するAPNGファイルの名前
- *.png →連番で置いてあるPNGファイルの名前(anime1.png, anime2.pngという名前ならanime*.pngと指定します)
- 1 4 は1秒間に4フレームという意味で最初の1は画像の制止時間を表しています
- -l1 はループの回数
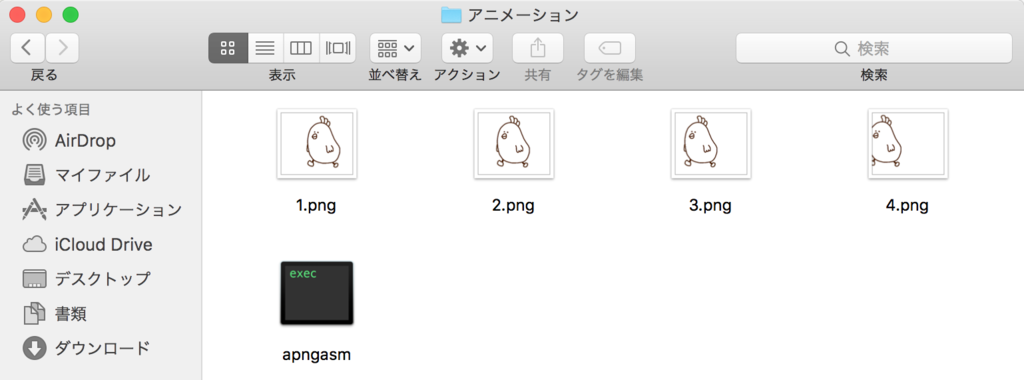
コマンドを実行すると、見事ファイルが一つ増えています!

このファイルをFirefoxで開くと、雑なニワトリが横にスライドします!

Fire Alpacaを使った「オニオンスキンモード」
フリーのドローツールFire Alpacaにアニメーション作成に最適の機能があります。
それが『オニオンスキンモード』です。
レイヤーで絵を描くと、下のレイヤーが色が変わって表示し続けられるため、前の絵との比較をしながら描きやすいモードです。
設定方法は「表示→オニオンスキンモード」と選択するだけ。
描き終わったら「ファイル→レイヤーを連番出力」を選択するとレイヤーごとにファイルが連番で保存できます。
まとめ
今回アニメーションスタンプのMac向けの作成方法について調べてみましたが、やっぱりまだ難しい!
Adobeのアニメーション系のソフトを使うと一枚ずつ絵を描いたりせずに作る方法もありますが、それはまた後日。便利なツールを使う事でMacでも快適に作っていく事ができますが、LINE Creators Studioのようにクリエイターじゃない人でも簡単に制作するのはまだ難しいです。
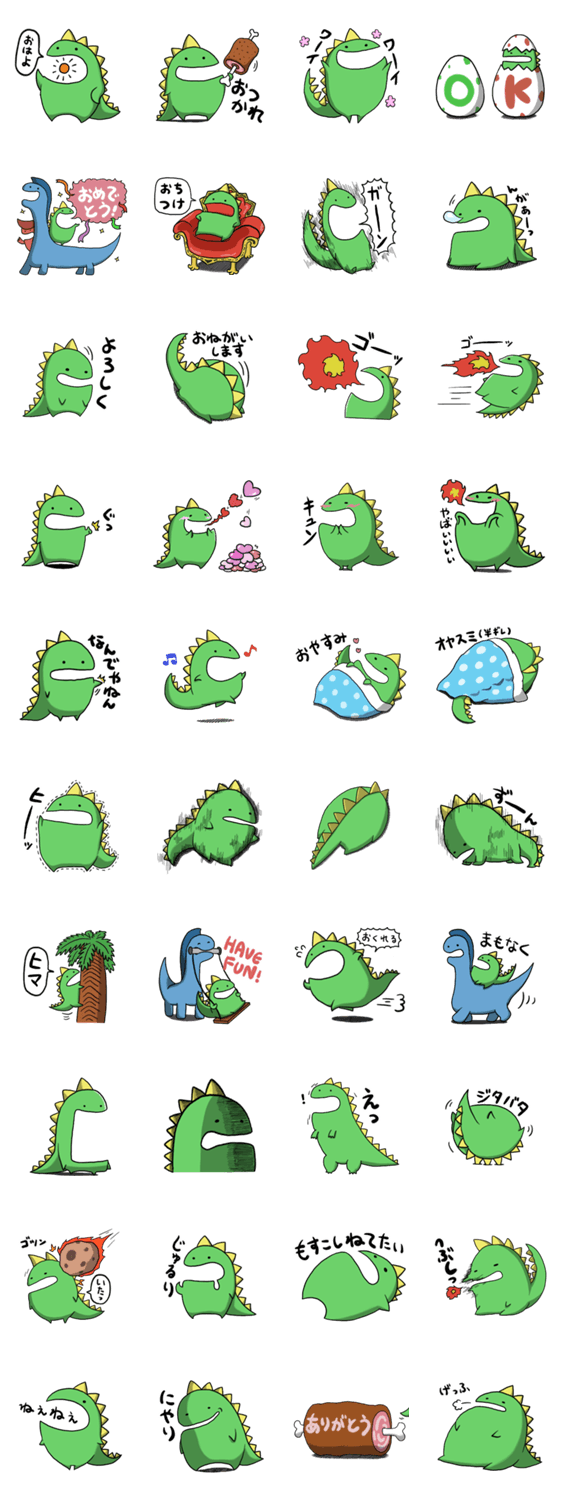
僕のアニメーションスタンプ
アニメーションスタンプの画像(APNG)を使っているのでFirefoxでしか動きません!
爽やかな朝に。

家を出る前に一言報告。

好きな人から返事が来ないときに。

怒りたくなったらこれ。

普通の「りょうかい」に飽きた人向け。

Firefoxじゃないから動いてない!という方はこちらのリンクから動いている姿&24種類全部見られますのでぜひ!
https://store.line.me/stickershop/product/1360875/ja
ちなみにこれ、一枚一枚全部手書きです。よければメイキングもご覧ください。