デザインを仕事にしていなくても、資料作りや簡単なチラシ作りでフォントを選ぶ機会はけっこうあります!
フォントを選ぶセンスがないと、結構致命的なダサさになってしまうことも。
僕はグラフィックデザインのお仕事もいただいていますが、はっきり言ってフォント選びにはかなりの苦手意識がありました。
ある出版社の方に聞いたお話ですが、『フォント選びと文字間・行間の調整がある程度できていれば十分プロが作ったものに見える』とのこと!もちろんフォントだけではダメですが、見た目を良くするためにはフォントの勉強は欠かせません。
そこで、ここ数ヶ月間フォント選びが嫌いだったぼくが実践してフォント感を鍛えた方法を共有します。
プロのフォントの扱いを参考にする
やっぱり、まずは見て盗むのが一番です!


街中にはプロが作った広告物が溢れています。とくにフォント選びでおすすめなのは電車の中吊り広告。クオリティが特別高いとかではなくて、同じ広告をじーっと長時間見られますし、税理士事務所・新発売のお菓子・話題の書籍など同じ場所でも広告のジャンルが多岐に渡るからです。いろんなジャンルを同時に見比べることで、『こういう文面にはこういうフォントを使うんだな』というイメージをつかむことができます。
印象とフォントの関係(高級感を感じさせるのは明朝体、オリジナリティを出すには飾り文字)は勉強すればわかりますが、実物を見て感じるのが一番です。
フォントの勉強に役立つWebサイト
文字間の調整を学べる『KERN TYPE』
特定の文字間を調整することを『カーニング』と言います。
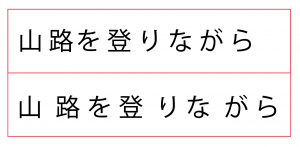
これ↓は極端な例ですが、カーニングが汚いと素人目にも違和感が残りますよね。

そんな文字間の調整を視覚的・クイズ形式で学べるサイトがこちら
ちなみに、2文字間の間隔を調整することをカーニングというのに対して、文字のかたまり全体の隙間を等間隔に調整することは『トラッキング』と呼びます。↓
カーニングとトラッキングの違いが分からなくなるのでメモ。 pic.twitter.com/FpaLLOr71n
— 橋本ナオキ イラストレーター (@Abhachi_Graphic) 2017年9月15日
フォントの形状・歴史・ベジェ曲線を勉強できる『SHAPE TYPE』
フォントの形状をベジェ曲線で操作しながら本来のフォントの形を感じるゲームです。
ベジェ曲線の初心者にも、原理の理解に少しは役立つんじゃないでしょうか?
フォントの勉強に役立つアプリ
Fontasy
トレンドのフォントを大量に眺められる無料アプリです。とにかく多くのフォントに触れる機会を作るのに有効です。
絶対フォント感
選択式のフォントクイズができる無料アプリです。
上級になってくると、あるフォントの中からかなりそっくりなフォントを探したりできるので、文字の中に違和感を感じる力が身につきます。
Adobe Capture
街中で見かけた看板や印刷物など、気になったフォントを撮影すると似たフォントをTypekit(Adobeが提供するフォントサービス)の中から探してくれるアプリです。フォント以外にも面白い機能が満載なのでAdobe IDをお持ちの方はぜひインストールして遊んで見てください。
フォントの面白さに気づいた本
本を読む人のための書体入門
デザイナー向けの本ではありませんが、ドラゴンボール初期のナレーションのフォント「古印体」や、水曜どうでしょうでおなじみのフォント「クラフト墨」など、見たことのあるフォントの裏側を知れてめっちゃ面白いです!