どうも、橋本(@Abhachi_Graphic)です。
早速ですが『Adobe Capture』というアプリをご存知でしょうか。
僕は以前から手描きのイラストをベクターデータにトレースするために使うことがあったのですが、それ以外にもクリエイター必見のおもしろ機能が満載でした。
公式の動画を見ていただければ使ってみたいと思うはずです。
Adobe Captureでできること
手書きのイラストをベクターデータ(シェイプ)にできる
シンプルなイラストなら簡単にベクター化できます。

と思う人もいるかもしれませんが、
- 紙に描いたイラストを撮影する
- Illustratorに取り込む
- 画像トレース
- 拡張
という手順を写真撮影と同等の時間で終えられるスピードがCaptureの強みです。
手書きイラストをシェイプ化する方法
今回はこのイラストをトレースしてみます

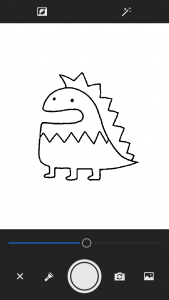
イラストを撮影するか、カメラロールから選択するだけで線を読み取ってシェイプ化されます

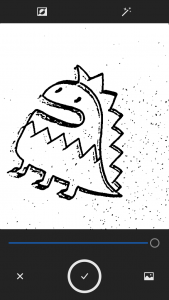
下のスライダーを操作すると、読み取る色の許容値を変更できます。↓許容値を高くしてわざと手ブレさせれば少し味のあるトレースをすることもできます。

次の画面では不要な部分を消去したり切り抜きなどを行うことができます。
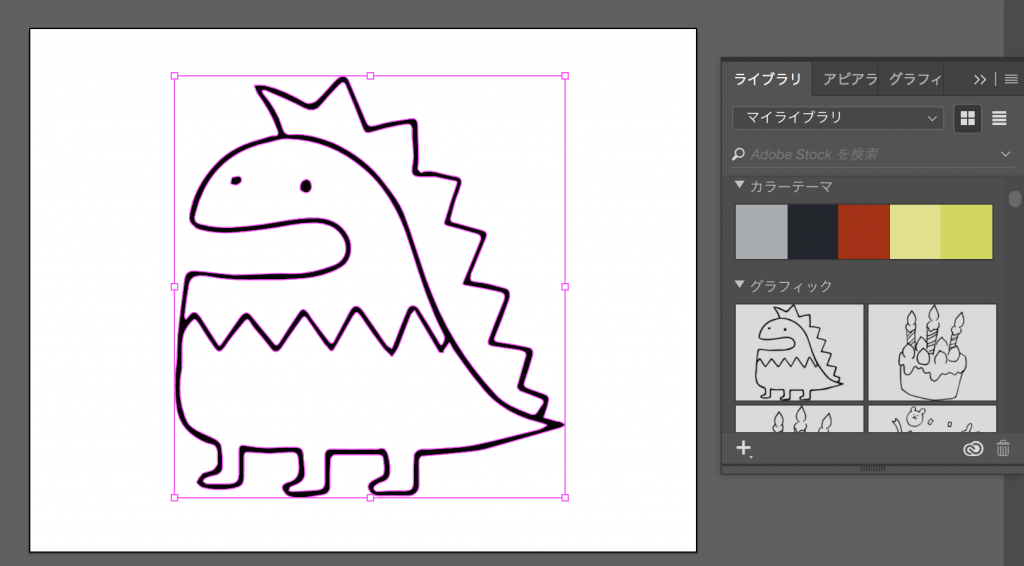
 [保存]をタップすると、Adobe CCのライブラリにベクターデータになったイラストが入っています。
[保存]をタップすると、Adobe CCのライブラリにベクターデータになったイラストが入っています。 
公式の動画を見ていただければ分かると思いますが、もちろんイラストだけではなく写真からもベクターデータを作ることができます。
写真や画像からカラーパターンを抽出できる
他の機能として、写真から色情報を抽出することができます。
知り合いにもらったパリのポストカードから色を抽出します。色を吸い取る円が画面上を自動的に動き回って色の組み合わせを作ってくれます。

画面をタップするとそこで静止画になり、色を読み取る円をスライドすることで好きな部分の色を選択することもできます。
写真から文字情報を判断しフォントを入手
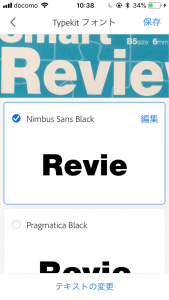
文字を撮影すると類似するフォントのうちTypekitからダウンロードできるものをリストアップしてくれる機能です。試しにノートの表紙に使われているフォントを探してみました。

無事そっくりなフォントが見つかりました。

ちなみに文字として認識されれば手書きの文字でも検索可能です。

3D,パターン,ブラシが作れる
他にも、写真から3Dマテリアル、パターン、ブラシを作ることができます!
基本的な使い方はどれも同じです。撮影したりカメラロールから選択した画像を用意し、スライダーなどで数値を調整することで素材がAdobeのライブラリに追加されます。

ドトールの壁から作ったパターン

百貨店の壁から作ったブラシ

Macのキーボードから作った3Dマテリアル
いいところと注意点まとめ
- ベクター・カラーパターン・ブラシなど制作に必要な素材を写真から作れる
- 保存すればAdobeアカウントに紐付いたライブラリに入るのでIllustratorやPhotoshopからすぐにとり出せる
- 写真撮影から数値の調整が直感的に行える
- うっかり著作物を撮影して素材にしないこと
- 細かい線はキレイにベクターデータ化できない
特に配色にも商品表示性が認められた判決が過去にあるので配色だけでイメージできる商品の色を抽出するのには注意しましょう。
まとめ
制作の幅が広がるアプリ。Adobeアカウントを持っている方なら使ってみないともったいない!
AdobeにはPhotoshopやIllustratorをはじめとした様々なモバイルアプがありますが、中でもAdobe Captureはモバイルアプリであることの強み(カメラ)を存分に活かした使い方でデスクトップアプリと連携できます。Adobeアカウントがあれば無料で使えるので、ぜひ一度試してみてください!