当たり前ですが、デザインにおいて色の扱いはとても重要です。
メインで使う色の同系色でまとめるときは落ち着いた印象や大人しい印象を与えるため、
差し色として「補色」を使うと効果的です。
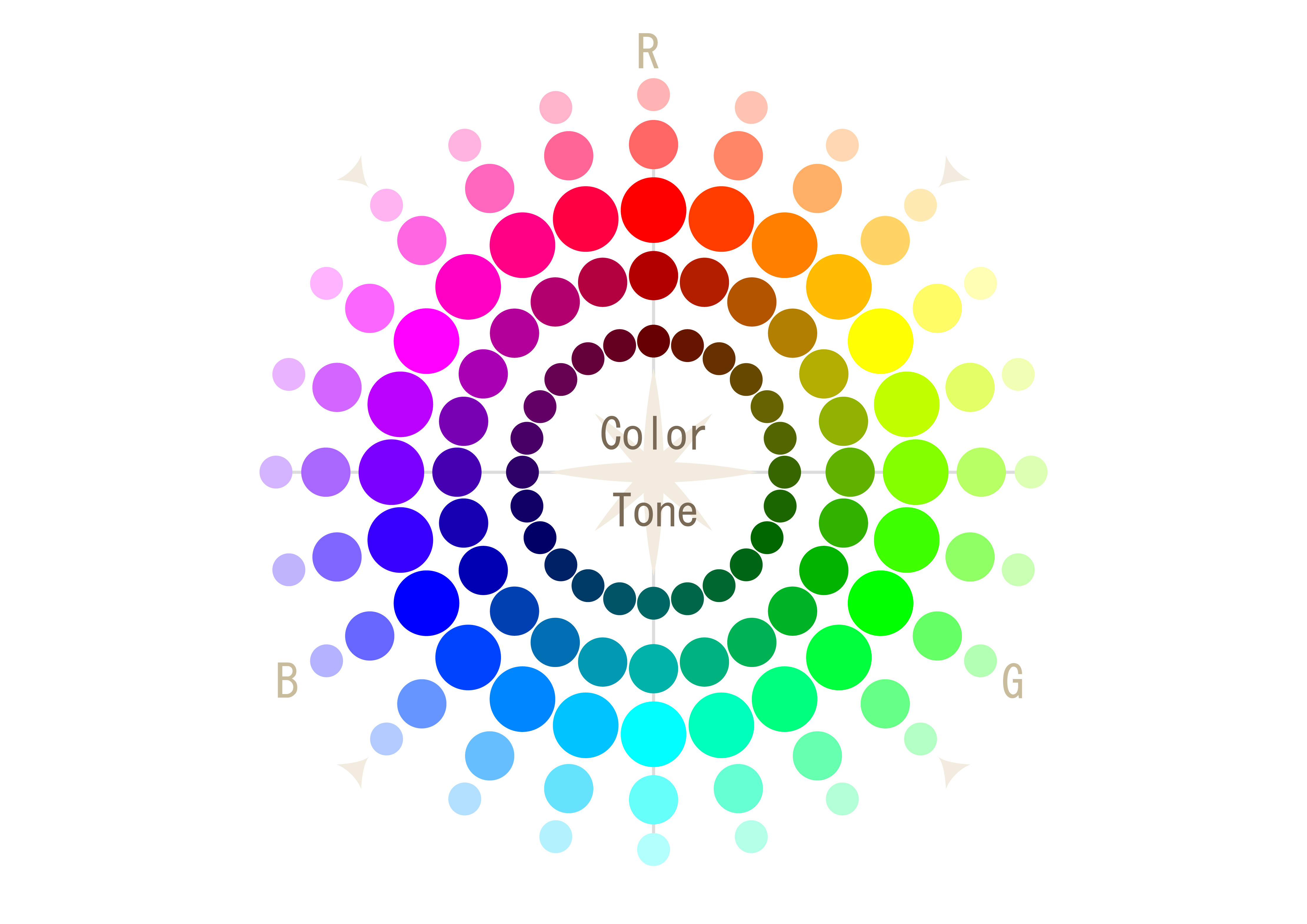
補色は色を色相環で表した時に真反対に来る色のこと。
しかし、メインカラーのRGB値が指定されたデザインを行う時に
正確な補色を知りたい時があります!
そんなときに特定のRGB値から補色のRGB値を知る方法をご紹介します。
補色とは

補色とは、ある色の正反対に属する色のことです。
ページ上部に色相環を載せてみましたが、ある色に対して円の反対側に補色が位置します。
大雑把に言うと青の補色は橙、赤の補色は緑という風になります。
似た意味で反対色という言葉がありますが、反対色は色相環でおおまかに反対側に位置する色のことなのでやや補色よりも広い範囲の色を指します。
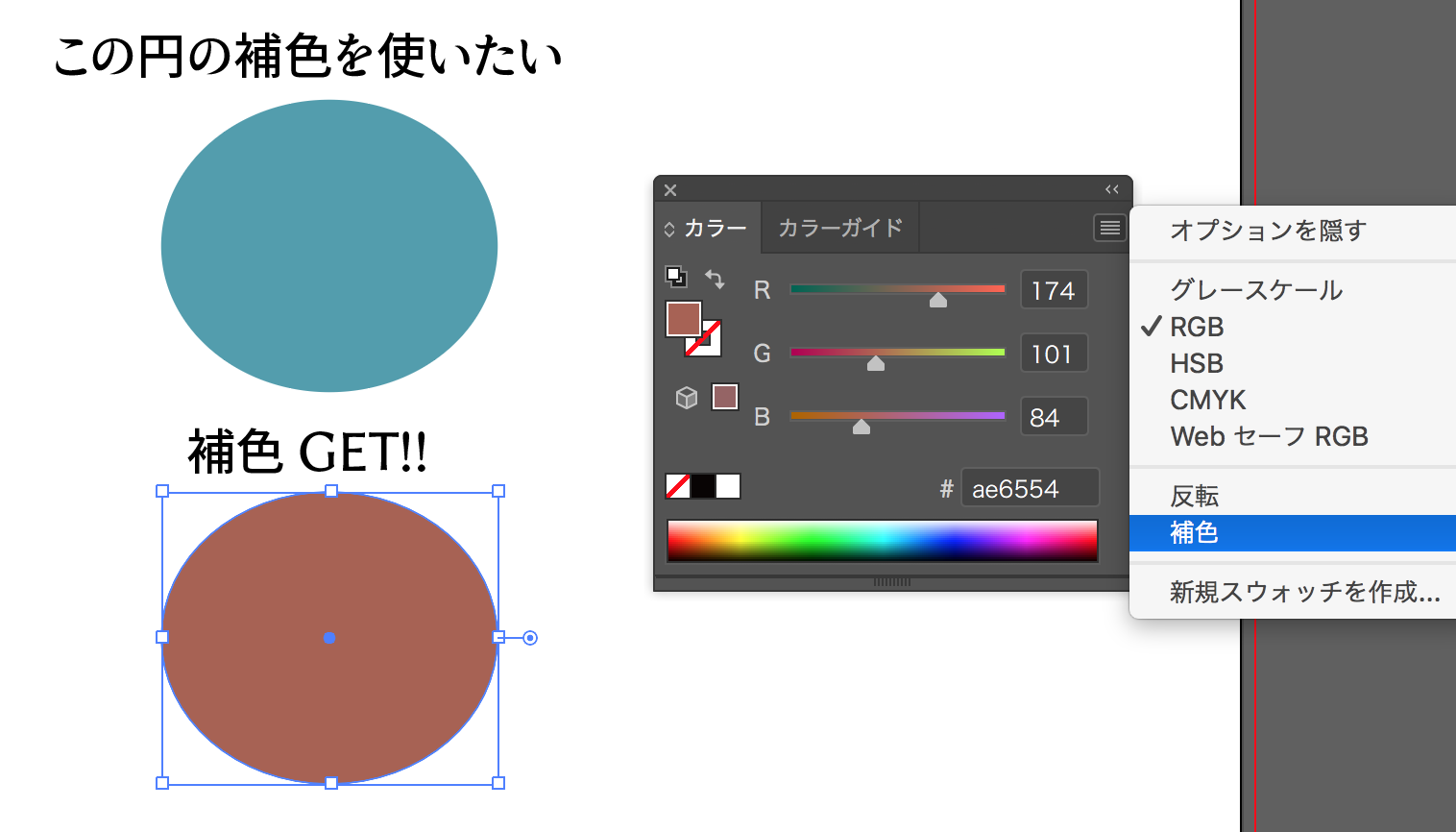
カラーパレットから補色を選択する
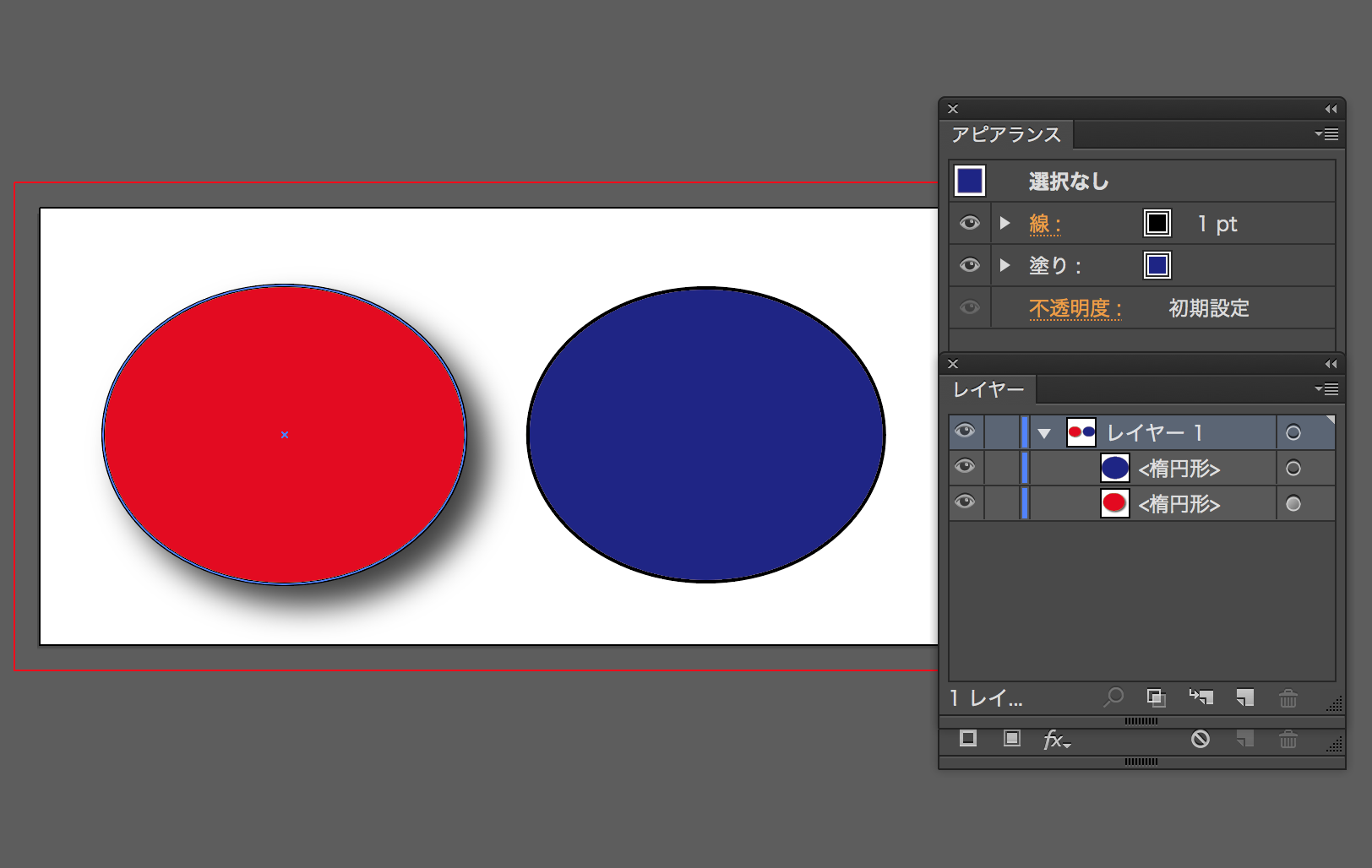
特定の色を選択して、カラーパレットのメニューから補色を選択するだけで色を拾うことができます

おまけ:補色のRGB値の計算方法
Illustratorの機能を使えば簡単に補色を使うことができますが、RGB値が分かれば計算で補色のRGB値を取得することもできます。
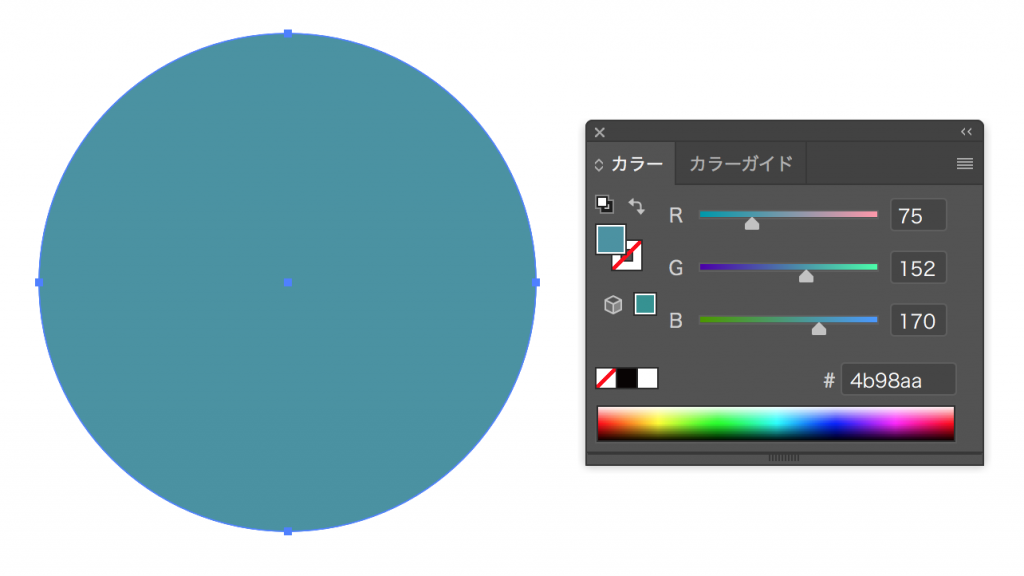
今回、例としてこの色を用いてみます。

- RGBの最も大きな値(170)と最も小さな値(75)を足して基準値を作る(170+75=245)
- この基準値から元のRGB値それぞれを引くと、補色のRGB値を取得できます。
(補色のRGB値)
R・・・245 – 75 = 170
G・・・245 – 152 = 93
B・・・245 – 170 = 75

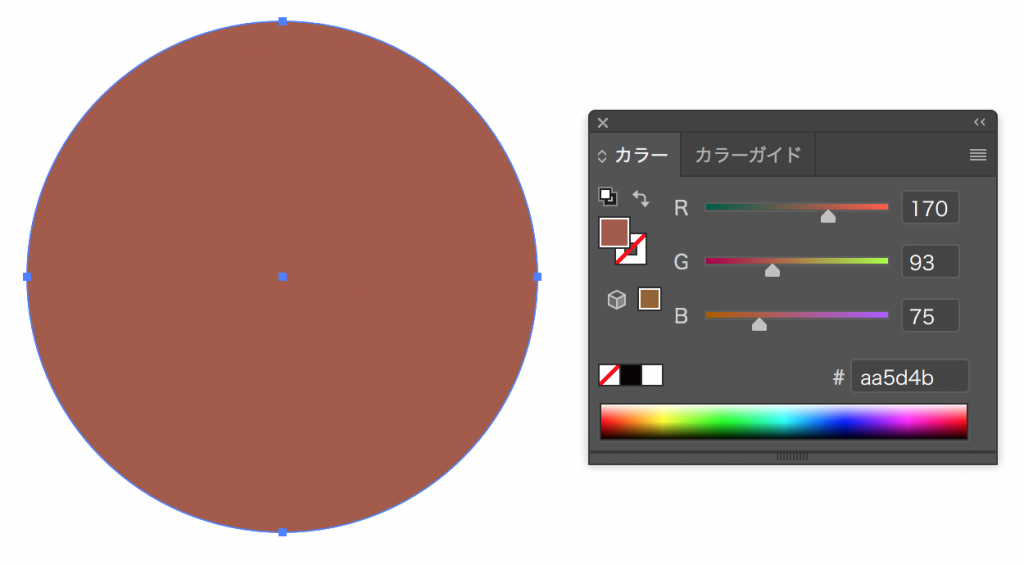
これでくすんだ青緑色の補色の茶色が誕生しました。
背景色が青緑のときに文字色をこの茶色にすると良く際立ったりアクセントになります。

まとめ
ちなみに今回計算方法をご紹介しましたが、
当然のように計算ツールや便利なものはいくらでも溢れています。
なぜRGB値をこのように計算すれば補色になるのか考えるきっかけにでもなれば幸いです。
補色はデザインのアクセントに有効なので、ぜひ取り入れてみてください。















コメントを残す