Illustratorには
「ライブペイントツール」という色塗りの機能があります。
しかしライブペイントは
パスで囲まれた領域にベタ塗りするという機能のため、
陰影を付けるには適していないと思われがちです。
というか、私がそう思っていました。
今日はライブペイントツールでも
イラストに陰影を付ける方法をご紹介します。
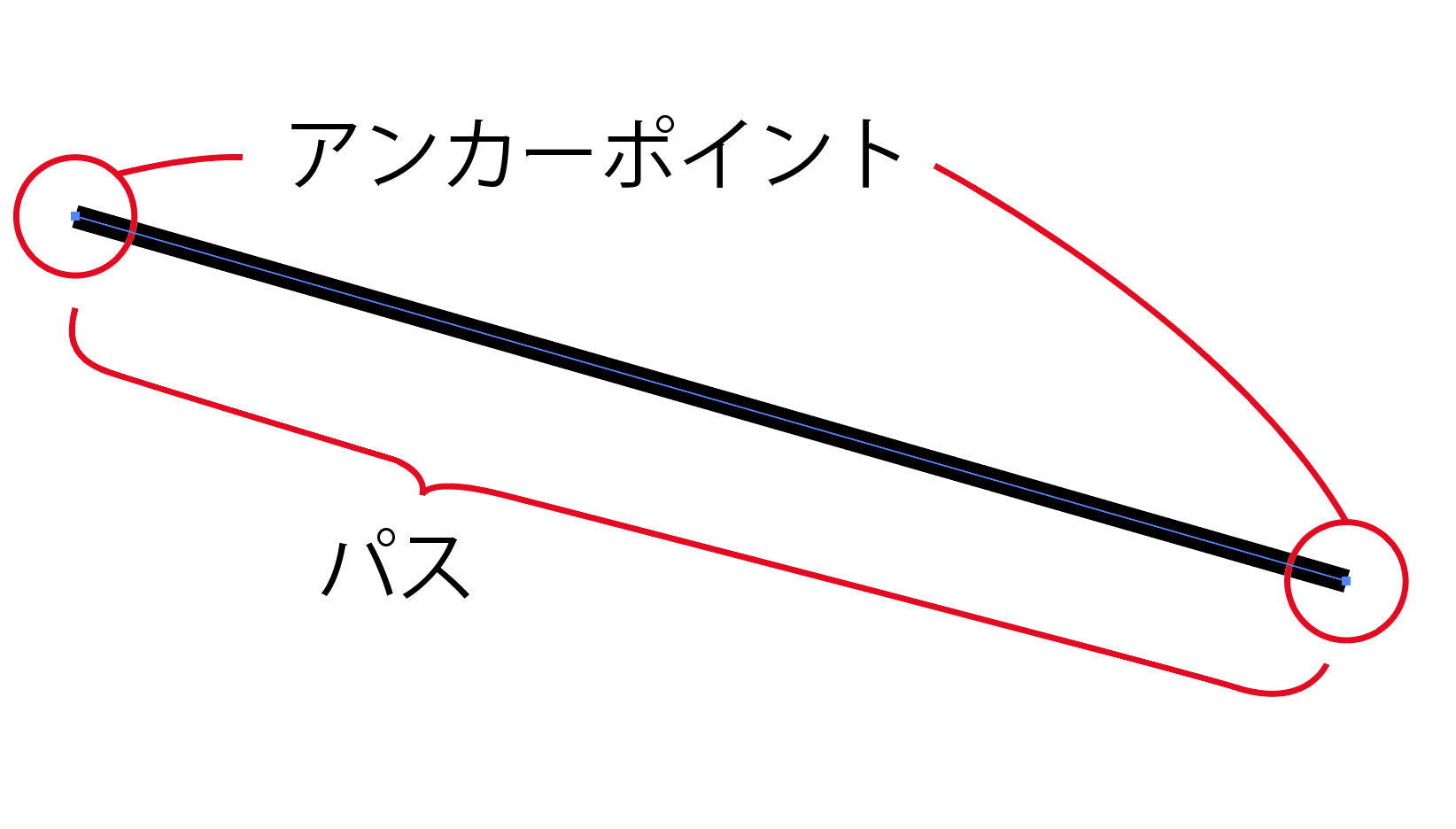
影をつけたい部分にパスを描く
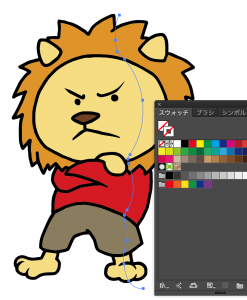
まず影を付けたい部分にブラシツールかペンツールでパスを描きます。

↓

今回はライオン君の向かって左側から光が当たって右側に影ができるよう描いてみました!
追加したパスの色を「なし」にする

影用に追加したパスの塗りと線を「なし」にしましょう。
パスをライブペイントグループの中に入れる
新たに追加したパスの内側もライブペイントで色を付けられるように準備します。
 →
→
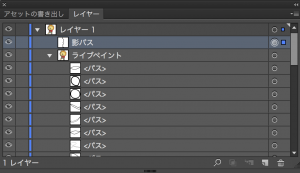
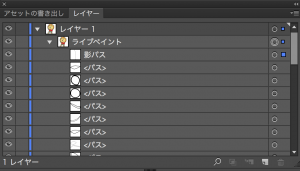
レイヤーパネルを開き、追加したパスをライブペイントグループの中にドラッグアンドドロップしてください。
分かり易いように影のパスに「影パス」という名前を付けました。
たったこれだけでライブペイントツールでの色塗り作業が可能になります。
影を付けよう!
サクサクと色を付けて見事、影が付きました。
元の色をスポイトツールで抽出して、少し暗い色を乗せるだけで雰囲気が出ますね。
作った画像はLINEスタンプにする予定です。
















コメントを残す