どうも、橋本(@Abhachi_Graphic)です。
今日はいつものイラスト制作でもとてつもなくお世話になっているIllustratorの機能、
「パスファインダー」について解説します!
パスファインダーのおさらい
はじめにパスファインダーのよく使う機能について振り返りましょう!
「刈り込み」や「合流」など、滅多に使わない機能は割愛します。
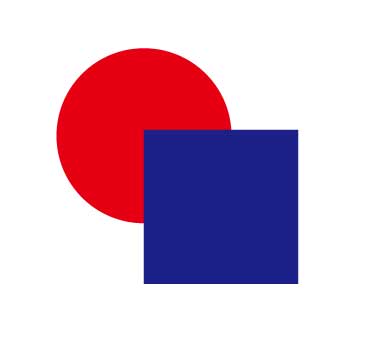
合体
複数のオブジェクトを一つのオブジェクトに合体します。
オブジェクト同士が離れていれも適用可能です。


要は、図形がくっつきます。色は前面にある色が採用されます。
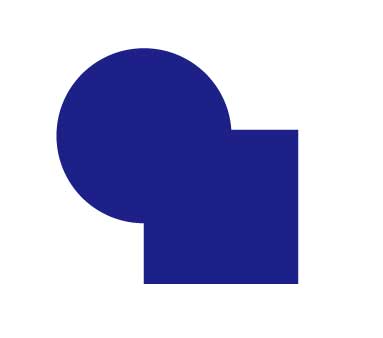
前面オブジェクトで型抜き
前面にあるオブジェクトで型抜きします。機能名が全部言っちゃってます。

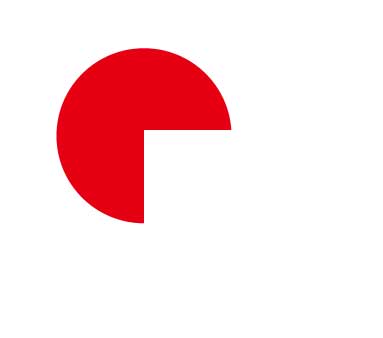
交差
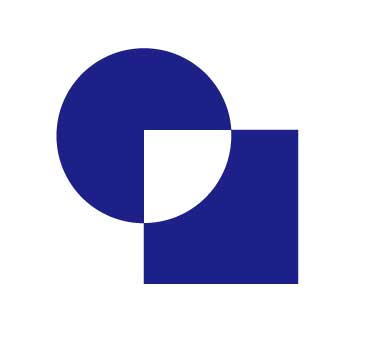
オブジェクトの重なった部分だけを残します。

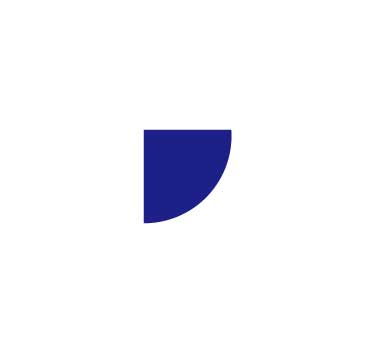
中マド
オブジェクトの重なっていない部分を残します。

中マドについては「複合パス」との違いを解説しているのでそちらも合わせて読んでみてください。
パスファインダー「分割」
パスファインダーパネルの形状モードをおさらいしました。
複数のオブジェクトを重ねて色々な形を作る際に便利ですが、
「分割」を使えば形状モード全機能の形を一発で作ることができます!
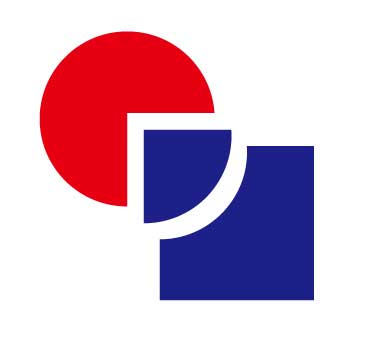
分割は重なったオブジェクトに対して
(1)重なっていない部分(オブジェクトの個数分)
(2)重なった部分
に分けることができます!

ちなみに分割をするとオブジェクトがグループ化されているので
グループ解除(command + shift + G)をする必要があります。
応用編:イラストに影を付ける
以前ライブペイントツールでイラストに影を付ける方法を紹介しましたが、
今回はこの「分割」を使って影を付ける方法を紹介します。
これはライブペイントでなくても使えるとても便利な方法なのでオススメです!!
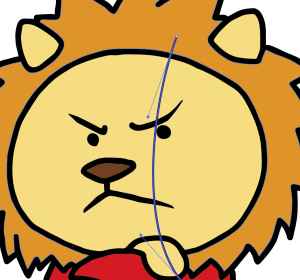
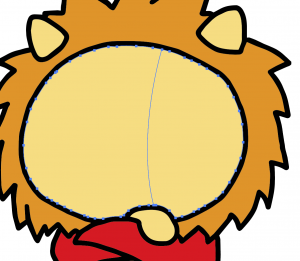
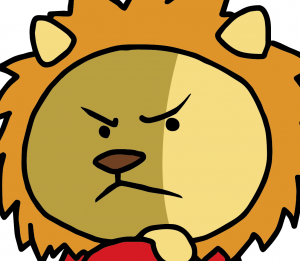
以前の記事で描いたライオン君を用意します。

影をつけたい部分にパスを引きます。(影と塗りの境界線)
ペンツール、鉛筆ツール、ブラシツールなどお好きなやり方で大丈夫です。

要は、影が付いた部分と付いていない部分を分割しようという狙いです。
線と影を付けるオブジェクトを両方選択して「分割」を実行します。

分割すると背面にいってしまうので適切な階層まで戻しましょう!
あとはグループ解除して影の部分の色を変更すると・・・

怒った感が増しました!
まとめ
パスファインダーの「分割」は使い方が幅広く応用方法があります。
思い通りの形が作れるようにどういう動きをするのか理解しておきましょう!















コメントを残す