どうも、橋本(@Abhachi_Graphic)です。
オリジナルLINE着せ替えを作っていますが、(一覧はこちらからご覧いただけます)
正直ガイドラインを読んでもリジェクトになってしまうことはよくあります。
今回はLINEクリエイターズ着せ替えを作るときに注意しておきたいポイントを
分かりやすくお伝えしようと思います。
サムネイルとスプラッシュ画像は同じにせよ!
一番多くの人の目に付くであろう3種の「メイン画像」(ios_thumbnail.png・android_thumbnail.png・store_thumbnail.png)は
スプラッシュ画像背景(a_23)とスプラッシュ画像イラスト(a_24)を縮小したものである必要があります!
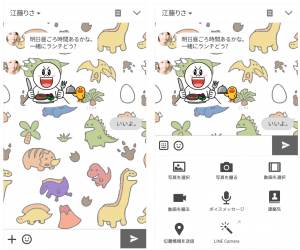
トークルーム背景の違いに注意
トークの背景に設定される画像は、iOSとAndroidでつくり方が異なります。
それは画像が配置される場所の違いです。

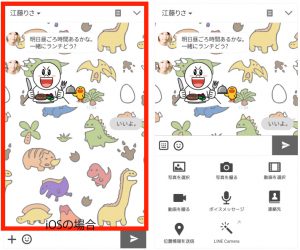
iOS(i_22)は下部の文字入力バーの上から画像が開始されますが、
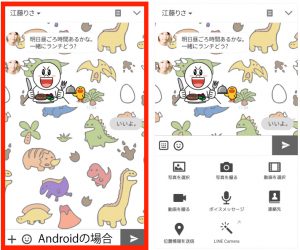
Android(a_22)は文字入力バー関係なしで画面全体に画像が配置されます。
Androidは↓の赤枠の部分に画像がありますので、下部を見切らせたくない場合は
文字入力バーの分、少し画像を上に上げる必要があります。
文字入力バーの高さはおよそ100pixelです

こちらがAndroidトーク背景の実画像です。
背景が透明なので少し分かりにくいですが、下に100pixelほどの余白を置いてあります。

iOSの場合はこの高さを考慮する必要がなく、画像が文字入力バーに隠れてしまう恐れはありません。

トーク背景の適用される場所を理解せよ!
同じくトーク背景の画像について、
iOS、Androidに関わりなくどちらの画像も中央下揃えで背景に適用されます。

スマートフォンを縦向きで使用した場合に映るのは赤枠の部分です!
スマホ縦向きの画像は最重要!
スマホを縦向き使用したときの背景画像はLINE Storeで確認できる唯一の部分なので重要です。
「横向きにするとキレイだけど縦向きだと微妙」という画像だとそもそも買ってもらうことが難しくなる場合があります。
せっかくなので幅広く作ろう!
スマホ縦向きの画像を気合い入れて作るのはいいですが、
横向きにした途端思いっきり途切れていたら何となくイヤですよね?
いっぱいに広がるタイプの画像を作るときは、最大サイズで作ることをおすすめします。
ON, OFFで画像は違うものにせよ!
メニューバーの切り替え、パスコードの入力など同じ箇所のON,OFFの切り替えを表す画像は
必ず違うデザインのものである必要があります。
少し色味やサイズが違っていても審査時に同じ画像とみなされる場合があるので要注意です。
「和食の着せ替え」でONのときに色が濃くなるお米の画像を審査に出したらリジェクトされました。
OFF ON
ON 
画像としての違いは分かりますが、「ボタンの切り替え」という見方をすれば分かりにくいですよね。
まとめ
作って、申請して、リジェクトされてみるといろいろ分かる!
LINE着せ替えはスタンプと違って各画像に明確な配置場所や役割が決まっています。
試しで作ってCreators Marketにアップロードして・・・を繰り返しているとどの画像がどんな風に適用されるのかが分かるようになってくると思います。
これから作り始める方はぜひ色々と試行錯誤してみてください!
記事を書いた日からさらにたくさん着せ替えを作ったので同じテーマでnoteを書いています。よければこちらも合わせてご覧ください。















コメントを残す